Разработка сайта для СМНУ «Цветметналадка»

Задача проекта
В студию Бурусова обратилась компания «СМНУ «Цветметналадка», осуществляющая монтажные и пуско-наладочные работы, а также поставки оборудования в горнодобывающей, нефтехимической и металлургической отраслях. Это крупнейшее специализированное монтажно-наладочное управление в СНГ и Восточной Европе. Перед нами была поставлена задача создать представительный и функциональный ресурс, который отражает основные виды деятельности компании и демонстрирует её надежность как делового партнера.


Процесс разработки
На этапе проектирования был разработан прототип сайта. Он создается с учетом потребностей заказчика и целевой аудитории и позволяет судить об основных разделах и блоках, интерфейсе и функционале будущего ресурса. От того, насколько полученная
модель соответствует поставленным задачам, зависит качество работы сайта и возможности его продвижения. Утверждение заказчиком представленного прототипа позволяет сразу внести необходимые поправки и избежать дополнительных исправлений
на более поздних этапах разработки, когда сделать их уже значительно сложнее.

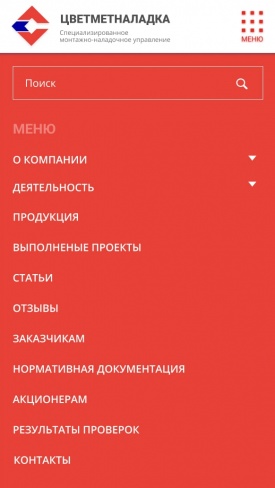
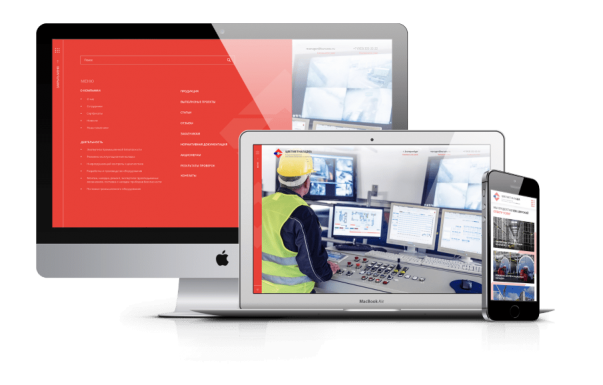
Сегодня значительная доля Интернет-трафика приходится на пользователей мобильных устройств. Особенно важно наличие мобильной версии или адаптивного дизайна для коммерческих ресурсов, так как это позволяет их клиентам оперативно получать нужные услуги именно тогда, когда они в этом нуждаются. Веб-сайты, не адаптированные для использования на мобильных устройствах, не удобны для пользователей, а потому хуже ранжируются в мобильной выдаче. Специалисты нашей студии разработали мобильную адаптацию сайта для всех типов устройств. Она хорошо передает на небольшом экране как текст, так и изображения, дает пользователям всю необходимую информацию, предоставляет доступ к разделам меню, основному функционалу и формам обратной связи.






Лаконичный дизайн, простые шрифты без засечек подчеркивают серьезность компании и деловую направленность ресурса. В оформлении использованы элементы фирменного стиля. В частности, цветовая гамма – сочетание красного, белого и синего цветов –
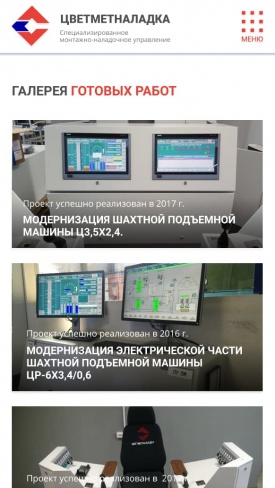
соответствует цветам логотипа. В качестве иллюстраций были добавлены тематические фотографии из портфолио выполненных работ компании. Они не только наглядно представляют её деятельность, но и добавляют яркости и цветового разнообразия строгому минималистичному дизайну ресурса.
Стиль, палитра и основные элементы адаптивной версии не отличаются от десктопного варианта и позволяют сразу узнать сайт на экране смартфона. Расположенное справа в верхней части экрана контрастное компактное меню хорошо заметно и позволяет при необходимости быстро перейти к нужному разделу.